ラズパイ chromium を自動起動する
目的
目次
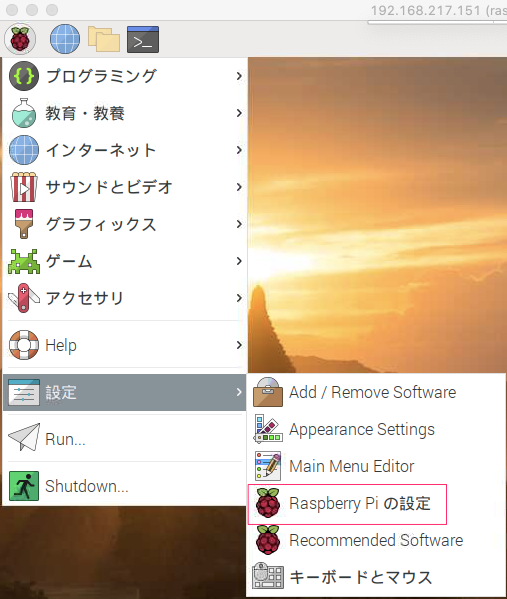
メインメニュー
“ Raspberry Pi の設定 "
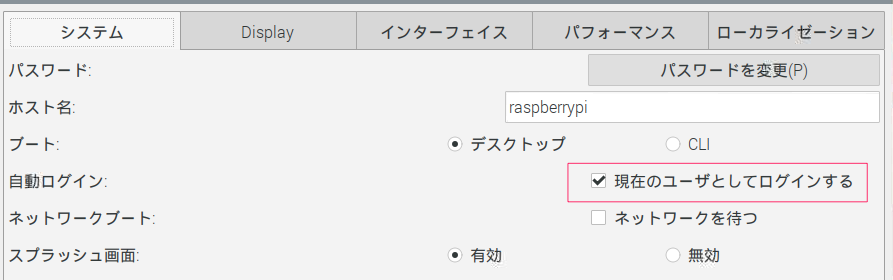
“ システム "タブ
ラズパイ設定

“ 自動ログイン “ の ところで “ 現在のユーザーとしてログインする” にチェック ✓ しておけば

crontab に 1行 追記
起動時に 不要 となるファイルを消しておきます。

autostart の 設定・登録
$ vi /etc/xdg/lxsession/LXDE-pi/autostart
|
# 以下追記 #
@xset s off
@xset -dpms
@xset s noblank
|
あとがき: autostart の 場所が変わった
昔は ここにあったファイル
vi ~/.config/lxssion/LXDE-pi/autostart
こちらに引っ越しになったそう ようですね。
/etc/xdg/lxsession/LXDE-pi/autostart
詳細は以下参照です。
参考 自動 chromum 起動
ここ autostart 引っ越し先 について
参考: crontab 起動時 自動 実行
Docker 使っていて タブ補完 が不十分だったので 補完機能を強化
|
docker inspect コンテナ名
|
って 入力したいときなどに、OSの環境によっては、 コンテナ名 まで Tab キーで 補完 されません。
bash-completion をインストールしているのに、、
いまいち 補完 が 不十分 、、
というとき、以下で 補完機能を強化できます。
|
curl -L https://raw.githubusercontent.com/docker/compose/$(docker-compose version --short)/contrib/completion/bash/docker-compose > /etc/bash_completion.d/docker-compose
|
これで docker コマンドが快適になった!
docker タブ
docker 補完
bash complete , completion で検索してもなかなか 欲しい情報にたどり着かなかったのでメモ。
環境メモ
Ubuntu 18.04.4 LTS (Bionic Beaver)
Docker version 19.03.8, build afacb8b7f0
docker-compose version 1.25.4, build 8d51620a
参照 : 公式
Docker インストール ubuntu 18
☐ 目的
サクっと ubuntu 18 に Docker ( CE ) をインストールしたい。
☐ 動作環境 確認
Ubuntu 18.04.4 LTS (Bionic Beaver)
目次
まず いつもの。
新しいパッケージ情報にリーチできるようにします。
|
sudo apt-get update
|
☐ リポジトリ 設定
|
sudo apt-get install \
apt-transport-https \
ca-certificates \
curl \
gnupg-agent \
software-properties-common
|
Docker 公式 GPG キー 追加。
|
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
|
必要に応じてフィンガープリントチェック
|
sudo apt-key fingerprint 0EBFCD88
|
pub rsa4096 2017-02-22 [SCEA]
9DC8 5822 9FC7 DD38 854A E2D8 8D81 803C 0EBF CD88
uid [ unknown] Docker Release (CE deb) <docker@docker.com>
sub rsa4096 2017-02-22 [S]
|
sudo add-apt-repository \
$(lsb_release -cs) \
stable"
|
その他は公式を要チェック
Docker エンジンをインストール
|
sudo apt-get install docker-ce docker-ce-cli containerd.io
|
細かくバージョン 指定してインストールしたい場合も公式をチェックしてから install だ:
|
sudo apt-get install docker-ce docker-ce-cli containerd.io
|
インストール完了しました。
|
sudo docker --version
|
Docker version 19.03.8, build afacb8b7f0
☐ 簡易動作確認
|
sudo docker run hello-world
|
1b930d010525: Pull complete
Digest: sha256:f9dfddf63636d84ef479d645ab5885156ae030f611a56f3a7ac7f2fdd86d7e4e
Status: Downloaded newer image for hello-world:latest
|
sudo docker ps -a
|
このように hello-world イメージができていれば インストール OK だと思います。
Docker バージョン 17 みたいに 一部 Volume 動作でバグが。。。 とか まではさすが にこれで確認できないですね🤔
ーー
参照:公式 インストール方法
余談:
windows 関連のニュースで最も衝撃 を受けて、Windows 10 Pro が欲しくなりました。 サンドボックス めちゃくちゃいいな。。 サンドボックスに保存機能がついたら Windows 最強では、、、
Windows で 煩わしいと思ってたこと の多くが ふっ飛ぶ 勢い。
Node-RED Node-gen で 作ったパーツ を 別の環境で 動作させる
目的
nodered-node-gen で作った ノード パーツ モジュール を 作ったところとは別の環境で動作させる。
環境メモ
node-red-nodegen 0.1.0 コマンドの インストール済み
Nodejs v12.16.1
Node-RED v1.0.4
Nodejs v12.16.1
Node-RED v1.0.4
( node-red-nodegen インストール不要でした )
移行元
|
~/.node-red/lib/functions/
|
そこで 作成した 該当する js ファイルと、それに該当するディレクトリを 移行先へコピーする
scp など。
( Format-date.js と node-red-contrib-format-date/配下全て )
移行先 の例
|
~/.node-red/lib/functions
|
必要な nodejs モジュールなど 準備を先に行っておく
|
cd ~/.node-red
npm install (Node-REDノードで使うNodejsモジュールなど)
|
以後は、前回の記事で作成した node-red-contrib-format-date を例にコマンド 例を かきます。
移行コピーしたディレクトリへ移動
必要な nodejs モジュールなど 準備を先に行っておく
|
cd ~/.node-red/lib/functions/node-red-contrib-format-date
|
リンク引っ張り
|
sudo npm link
|
リンク生成
|
cd ~/.node-red/
npm link node-red-contrib-format-date
|
Node-RED を再起動
Raspberry Piなら 例えば
|
sudo service nodered restart
|
移行できました!
私のは動きましたが、 動作確認もしっかりと👍
NodeRED nodegen における require を使う Nodejs モジュール ( ライブラリ ) 込みのケース
目的
< 環境メモ >
Nodejs v12.16.1
Node-RED v1.0.4
node-red-nodegen 0.1.0 コマンドの 通常インストール済み
時間を出力するだけのオリジナルノードを生成してみる。
環境準備
( nodejs で使える moment モジュール ( ライブラリ ) を使った Node-gen )
Nodejs でつかう モジュール の require 記述
ここでは moment モジュール の require
|
vi ~/.node-red/settings.js
|
221行目前後の " functionGlobalContext " の項目を変更
|
functionGlobalContext: {
// os:require('os'),
// jfive:require("johnny-five"),
// j5board:require("johnny-five").Board({repl:false})
moment: require('moment’) // 外部モジュールの定義を追加
},
|
コア機能に使うモジュールをインストール。
ここでは、Nodejs モジュール moment を インストール。
|
cd ~/.node-red/
|
|
npm install moment
|
|
cd
|
これでまず 手元の node-red 上で上記モジュールを使う準備は整った。
目的となる function ノードの生成
node-red を起動
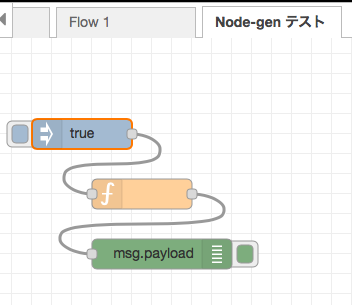
以下 パーツを配置接続
真ん中は 普通の function
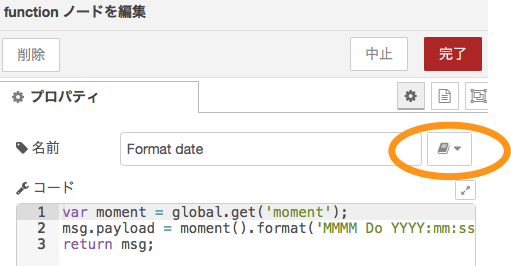
function に記述。
このパーツに 名前をつける
名前: Format date
・ コード
|
var moment = global.get('moment');
msg.payload = moment().format('MMMM Do YYYY:mm:ss a');
return msg;
|
そして デプロイ。
動作確認
ちゃんと動作している。
function ノードの ライブラリ 出力
“ ライブラリへ保存 "
js ファイルとして保存します。
こうすると 通常 の保存先は、こちら でした。
{ ホームディレクトリ }/.node-red/lib/functions/
( GUI 上では、 function 。
CUI 上では、functions となっているのが若干 気になる。。 )
|
ls
Format-date.js -> 保存できている
|
ここで node-red-nodegen コマンド を実行 !
|
node-red-nodegen ~/.node-red/lib/functions/Format-date.js
|
Success: node-red-contrib-format-date
と表示されました。
|
ls
|
|
Format-date.js node-red-contrib-format-date/
|
jsファイルに定義を追加します
|
vi node-red-contrib-format-date/node.js
|
vm.createContext() の前に定義を追加します。
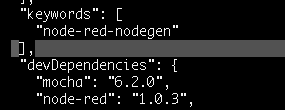
package.jsonファイル の 編集。依存関係を 明記します。
|
vi node-red-contrib-format-date/package.json
|
"keywords” 要素の次にでも。
追記しました。
シンボリックリンク の準備
|
cd ~/.node-red/lib/functions/node-red-contrib-format-date
sudo npm link
|
( 上記 cd の コマンド 、公式に 誤記? で 存在してなかったので 若干 迷った )
シンボリックリンク を生成します
|
cd ~/.node-red/
npm link node-red-contrib-format-date
|
これで 生成したノードが使用できるようになりました。
ノードジェネレータ の弱点を鑑みて 生成したノードが 使用できるか否かは、以下公式をチェックです👍
参照: Node-RED-Node-Gen 公式
素晴らしいツール作りと丁寧なドキュメントに感謝🙏
Node-RED で 画像 を トリミング
機械学習 を使った推論において、Node-RED で画像を扱い、 トリミング したくなった。
このような ものを使ったやり方が、あった。
少し紆余曲折の上、無事 トリミングできたので、ここに記録。
jimp を使いやすくしてくださって感謝です🙏
< 目次 >
Node-RED v 1.0.4
🤔躓き ポイント : 準備
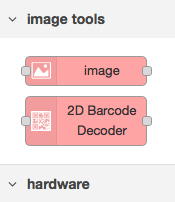
インストールは 1つではないようなので注意!
.node-red ディレクトリに行き、、
# npm install Steve-Mcl/node-red-contrib-image-tools
# npm install node-red-contrib-image-tools
これで Node-RED を再起動すれば認識されるはずです。
下の方にありました。
使用方法
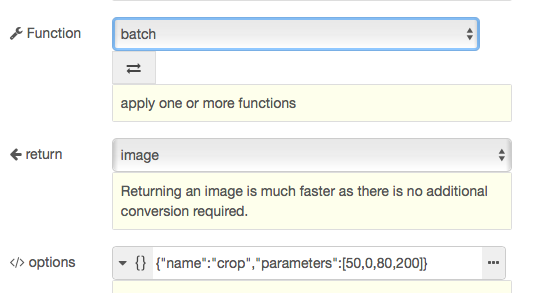
自分は、 Function 項目 を " batch " 、つまりバッチ処理にして、オプション内で crop を指定して成功しました。
( Function 項目 を crop でやってみたけど、、ドキュメントを探したけど指定方法がよくわからなかった。)
上記は、取得した画像 を 特定の場所で 中央 縦長にトリミング する例でした。
オリジナル画像
指定内容
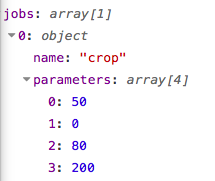
0,1 では トリミング開始地点 x,y = ( 50,0 )
2,3 では、上記からのトリミング範囲 x,y = ( 80,200 )
結果
左 : 元の画像 右 : トリミングした画像
💡Tips 💡
・このパーツは、コアに、nodejs における画像加工用である jimp ライブラリを使用していた。
・ trim で検索 したけど なかなか 見つからず “ crop “ 命令によって、やりたいことができることがわかった。
・ trim も crop も 日本人は トリミング という言葉にひとくくりになっているかもしれないが、向こうの方では trim と crop は、使い分けている模様。
以上です。
jimp が Node-RED でサクっと使えるようになると便利ですね☺️
" HAProxy doesn't start, can not bind UNIX socket " の エラー対処
HAproxy エラー対処
docker から HAproxy のコンテナを 立ち上げて使っていると、うっかりこういうエラーに 躓く。
仮想マシン とかで使っていた haproxy.cfg を docker のコンテナ でも使おうとする場合に要注意。
“ HAProxy doesn't start, can not bind UNIX socket "
このとき、 もし必要ないなら socket のオプションを なくす!
(うっかり socket 使っていたりとか)
# turn on stats unix socket
# stats socket /var/lib/haproxy/stats
↑ここの行をコメントアウトする。
# chroot /var/lib/haproxy
# pidfile /var/run/haproxy.pid
tune.ssl.default-dh-param 2048
maxconn 30
# user haproxy
# group haproxy
上記いずれも必要あるなら、マニュアルに則って正しく設定する。
< docker で HAproxy を使うときの補足 >
docker logs haproxyのコンテナ名
で、ログをみたときに、、、
[ALERT] 310/124805 (6) : backend ‘バックエンド名' has no server available!
[WARNING] 310/124813 (6) : Server ‘バックエンド名'/static is UP, reason: Layer4 check passed, check duration: 0ms. 1 active and 0 backup servers online. 0 sessions requeued, 0 total in queue.
この例だと、、、
まだバックアップサービスを構築してないので " WARNING “ 扱いです;;;