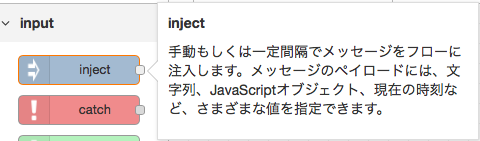
Node-RED で 画像 を トリミング
機械学習 を使った推論において、Node-RED で画像を扱い、 トリミング したくなった。
このような ものを使ったやり方が、あった。
少し紆余曲折の上、無事 トリミングできたので、ここに記録。
jimp を使いやすくしてくださって感謝です🙏
< 目次 >
Node-RED v 1.0.4
🤔躓き ポイント : 準備
インストールは 1つではないようなので注意!
.node-red ディレクトリに行き、、
# npm install Steve-Mcl/node-red-contrib-image-tools
# npm install node-red-contrib-image-tools
これで Node-RED を再起動すれば認識されるはずです。
下の方にありました。
使用方法
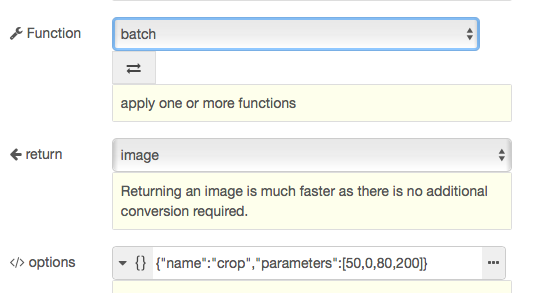
自分は、 Function 項目 を " batch " 、つまりバッチ処理にして、オプション内で crop を指定して成功しました。
( Function 項目 を crop でやってみたけど、、ドキュメントを探したけど指定方法がよくわからなかった。)
上記は、取得した画像 を 特定の場所で 中央 縦長にトリミング する例でした。
オリジナル画像
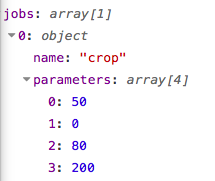
指定内容
0,1 では トリミング開始地点 x,y = ( 50,0 )
2,3 では、上記からのトリミング範囲 x,y = ( 80,200 )
結果
左 : 元の画像 右 : トリミングした画像
💡Tips 💡
・このパーツは、コアに、nodejs における画像加工用である jimp ライブラリを使用していた。
・ trim で検索 したけど なかなか 見つからず “ crop “ 命令によって、やりたいことができることがわかった。
・ trim も crop も 日本人は トリミング という言葉にひとくくりになっているかもしれないが、向こうの方では trim と crop は、使い分けている模様。
以上です。
jimp が Node-RED でサクっと使えるようになると便利ですね☺️
" HAProxy doesn't start, can not bind UNIX socket " の エラー対処
HAproxy エラー対処
docker から HAproxy のコンテナを 立ち上げて使っていると、うっかりこういうエラーに 躓く。
仮想マシン とかで使っていた haproxy.cfg を docker のコンテナ でも使おうとする場合に要注意。
“ HAProxy doesn't start, can not bind UNIX socket "
このとき、 もし必要ないなら socket のオプションを なくす!
(うっかり socket 使っていたりとか)
# turn on stats unix socket
# stats socket /var/lib/haproxy/stats
↑ここの行をコメントアウトする。
# chroot /var/lib/haproxy
# pidfile /var/run/haproxy.pid
tune.ssl.default-dh-param 2048
maxconn 30
# user haproxy
# group haproxy
上記いずれも必要あるなら、マニュアルに則って正しく設定する。
< docker で HAproxy を使うときの補足 >
docker logs haproxyのコンテナ名
で、ログをみたときに、、、
[ALERT] 310/124805 (6) : backend ‘バックエンド名' has no server available!
[WARNING] 310/124813 (6) : Server ‘バックエンド名'/static is UP, reason: Layer4 check passed, check duration: 0ms. 1 active and 0 backup servers online. 0 sessions requeued, 0 total in queue.
この例だと、、、
まだバックアップサービスを構築してないので " WARNING “ 扱いです;;;
Raspberry Pi 3+ で Grovepi RGBLEDをつける
今回は、Raspberry Pi で、 GrovePi+ を使うのになれなかったため、 まず Chainable RGB LED を点灯させてみました。
- 手元の環境
- ハードウェア的な接続
- Grovepi を Node-RED から扱いたい方 向け 余談
- GrovePi - ラズパイ セットアップ
- python のサンプルプログラムで Lチカ
- カラー制御
- 参考
手元の環境
- Raspberry Pi 3 Model B V1.2
- GrovePi+ ( GrovePi Plus )
- Grove Chainable RGB LED ( P9813というフルカラーLEDドライバで動作する )
- Grove用 4ピンケーブル
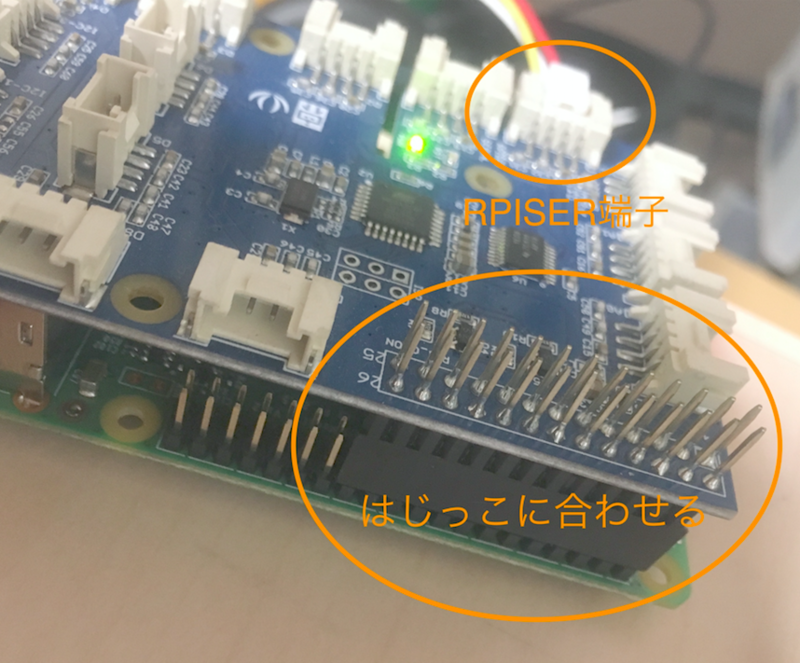
ハードウェア的な接続
Chainable RGB LED 側 配線
上記を GrovePi+ 側 RPISER 端子へ接続
Raspberry Pi と GrovePi+ は上記のように 端っこで合わせる。 列が ズレない様に注意。
Grovepi を Node-RED から扱いたい方 向け 余談
自分の場合 Grovepi の ノードと、Node-RED Nodejs の バージョンが合わなかった のか、GrovePiのノードをNode-RED のGUI で 持ってこれず、、
node-red のバージョンアップが必要でした。
まず Node-RED サービスを止めました。
$ sudo systemctl disable nodered.service
$ sudo systemctl stop nodered.service
Raspberry Pi用に、Nodered nodejs の更新です💪
$ bash <(curl -sL https://raw.githubusercontent.com/node-red/raspbian-deb-package/master/resources/update-nodejs-and-nodered)
GrovePi - ラズパイ セットアップ
Grove Pi を使うために、Raspberry Pi に必要な セットアップ を行います。
念のため 必要なものをインストールしておきます。
$ apt-get update
$ apt-get install wget
$ apt-get install less
$ apt-get install vim
結構 時間かかりました。10分くらいかかった?
ちゃんと進んでいますので、辛抱強く待ちましょう。
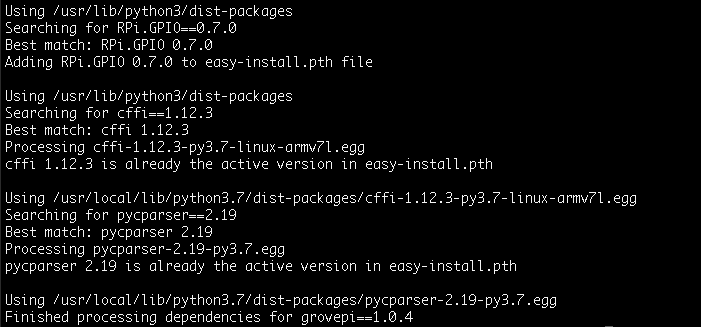
最終的には、以下の様な表示になりました。
完了したら 再起動
$ sudo reboot
再起動後 インストールが 完了されているか確認
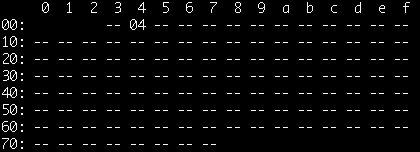
$ sudo i2cdetect -y 1
このような表示 が出れば インストールできている と考えられます。
python のサンプルプログラムで Lチカ
任意のディレクトリへ移動して、サンプルプログラムをダウンロードします。
今回こちらをお借りしました。
コマンドはこちら
$ wget https://raw.githubusercontent.com/DexterInd/GrovePi/master/Software/Python/grove_chainable_rgb_led/direct_serial_lib/chainable_rgb_direct.py
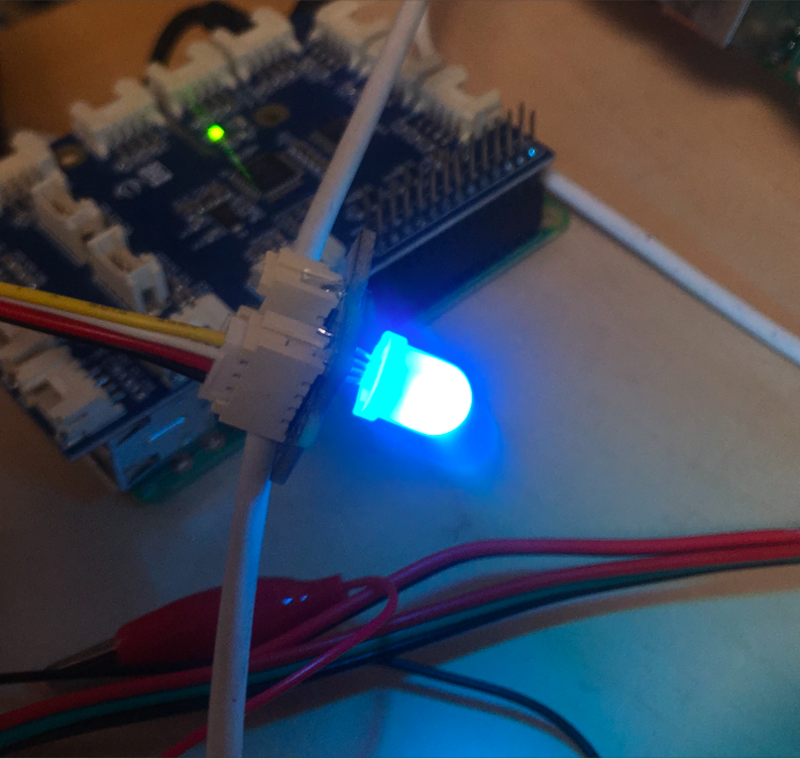
python コマンド を実行してみましょう。
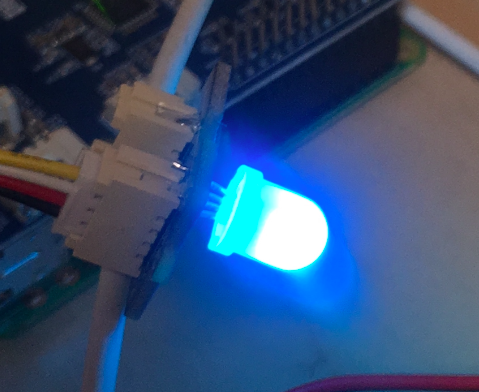
光りました💡
明るすぎるので直視しないように気をつけてください⚠️
カラー制御
プログラム の末尾を以下の様に変更すると、色も変わります。
127行目 LED 個体の指定
1番目の LED を指定します。
num_led=3 -> num_led=0
131行目 LEDの カラーを制御します。
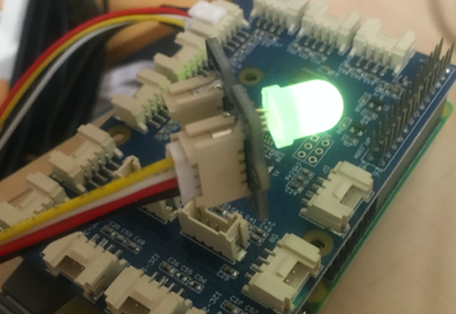
眩しいし、赤と緑を混ぜて、弱めの黄色 にします。
l.setColorRGB(255,0,0) -> l.setColorRGB(5,5,0)
l.setColorRGB(0,0,0) にすると 明かりは消えました。
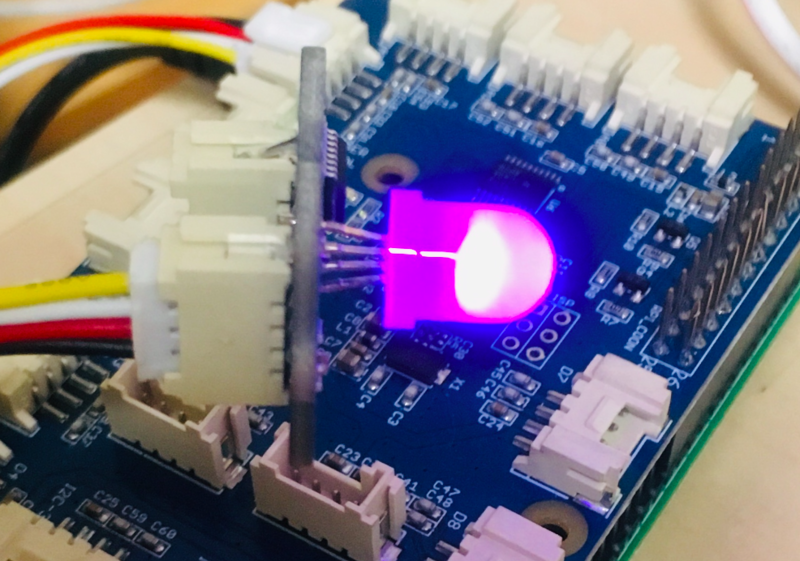
ちなみに l.setColorRGB(5,0,5) にすると 紫になります。
参考
公式
プログラム
https://github.com/DexterInd/GrovePi/blob/master/Software/Python/grove_chainable_rgb_led/direct_serial_lib/chainable_rgb_direct.py
ParticleJS における オブジェクトとは?
ParticleJS のサンプルソースを見ていてふと思ったのですが、
これを大もとの CreateJS として 制御するための オブジェクト にあたるもの って何だろう?
という疑問が出てきた ので メモ
例
// ステージを生成
stage = new createjs.Stage('myCanvas');
// パーティクルシステム作成
particleSystem = new particlejs.ParticleSystem();
// パーティクルシステムの描画コンテナーを表示リストに登録
stage.addChild(particleSystem.container);
// particleSystem.container が CreateJSにおけるオブジェクト?
この時 の ” particleSystem.container “、つまり
生成した パーティクルシステムのコンテナ が、CreateJS における オブジェクト にあたる 模様。
stage.addChild では、オブジェクトを指定する。
このオブジェクト単位で制御したい場合は有効かなと 実際にオブジェクトとして扱い挙動をみて思いました。
もしくは、 より真っ当なやり方 もあるかもなので、本記事は 備忘録程度です。
ついでにですが、パーティクル表現を消したり表示させたり制御したかったのですが、
上記 アプローチよりも、 下記 アプローチが制御しやすかったです。
例えば 表示状態が 以下状態のとき、
particleSystem.emitFrequency = 65;
非表示にしたければ、
particleSystem.emitFrequency = 0;
とするのもありですね。
キラキラな webページデザインのアクセントでお世話になりました。
一応、ライブラリ URL の注意点について
particlejs.min.js 。RawGit が終了で困った。
手がけた webページで、HTML Canvas 向けパーティクルライブラリ「 ParticleJS 」 を利用されている方。
要チェック です💦
( 注:particles.js とは別物です )
( https://ics.media/entry/11172/ より引用 )
今後も この美麗なパーティクルライブラリ ParticleJS が 使えるように、
以下URLのファイルを webページで使われる方は、ライブラリインポート の URL の 変更 が 必要 かと思います。
パーティクル表現で particlejs.min.js を このURLを使おうと思ったのですが、
こちら確認作業中になんと、、この https://cdn.rawgit.com 、
今年の ( 2019年 )10月に終了!?
( 何故、おすし🍣!? )
( https://cdn.rawgit.com より引用 )
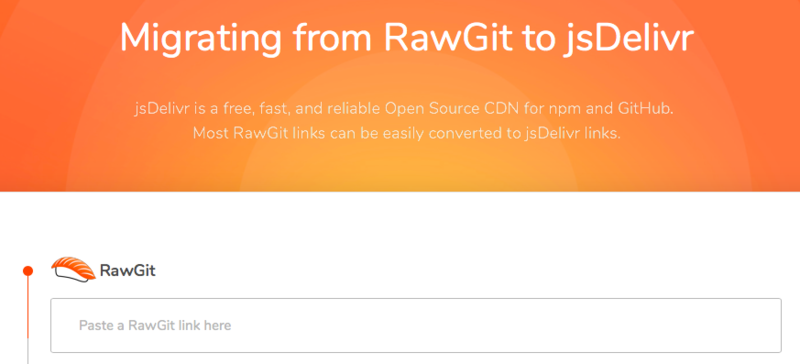
代わりに 私の場合は、 jsdelivr というものを使ってみました。
1、 ここ に
2、これまで使っていた rawgit の URL 、、
たとえば、これまで使っていた particlejs.min.js のURL、
そうすると、、
3、jsdelivr 用のURL に変換してくれます。便利!
( 新しい particlejs.min.js のURL )
パーティクル演出のライブラリのURLをどうさせるのか悩んでいたところ、なんとかここにたどり着きました。
この マイグレーション ツール は非常に助かったので、ここに共有します。

ParticleJS の使い方はこちらが丁寧ですね( ˘ω˘ )
Node-RED 上で java プログラムを動かす
今日は Node-RED 上で java のプログラムを 動かしてみたいと思います!
それではまず準備から。
環境としては、
・そのホストで動作するNode-RED 環境 です。
動作確認環境
・node-red のコンテナ node-red v0.19.5
・OS : Debian GNU/Linux 9 (stretch)
手順
node-red コンテナ起動状態を確認。
# docker ps -a
動いてますね。
( 起動方法や、Node-RED 編集画面の 行き方 公式はこちら
Node-RED と java の 環境ができれば、コンテナ でなくてもOKです。)
コンテナ内 の操作に入ります。
$ docker exec -it -u root コンテナ名 /bin/bash
必要なツールをインストール
# apt-get update
# apt-get install vim less
open jdk 8 をインストール
# apt-get install openjdk-8-jdk
java Home とするパスを 確認
# update-alternatives --list java
確認できたら 起動時設定ファイルの作成
上記ファイルを取り込む
# source /etc/profile.d/java.sh
環境変数をチェック
# echo $JAVA_HOME
# java -version
openjdk version "1.8.0_222"
OpenJDK Runtime Environment (build 1.8.0_222-8u222-b10-1~deb9u1-b10)
OpenJDK 64-Bit Server VM (build 25.222-b10, mixed mode)
# javac -version
javac 1.8.0_222
java が入りました。
java環境の準備 は以上です。
# exit
それでは node-red で java を動かすノードをインストールします。
Node-red サービスに ブラウザからアクセス
( 詳細はこちら 参照 )
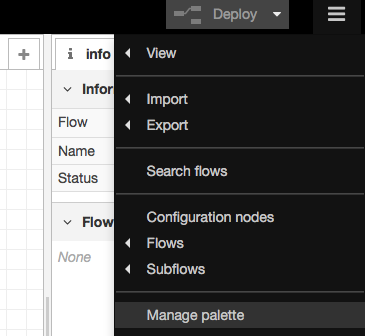
右上のメニューから
“ Manage palette “ を選択。
インストールタブを選択。
java-function で サーチ
これをインストール
警告がでますが、問題なければ インストール で。
インストールできたら クローズ
念のため Docker コンテナ を restart しておきいましょう。
restart しておかないと、java が うまく動作しない可能性が あります。
# docker ps -a
node-red のコンテナ名を確認して、
# docker restart コンテナ名
以上で準備が終わりました。
早速、Node-red サービスへ ブラウザからアクセスし、
java-function ノードの動作 を確認してみましょう。
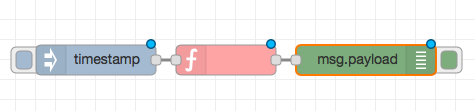
以上、あまり深く考えず、3つのノードを 並べて繋げます。
右上、虫マークのところを押して、debug 表示に。
そして、“ Deploy "
すると、、
ソースはこちらです ↓
赤い この ノードをダブルクリック
下の方に java のソースがあります。
この inject ノードの 青いボタンを押すと、、

このソースが動作していることが確認できましたね。
あとは、 お好みの java ソース に編集してみてください。
以上で Node-RED 上 で java を 扱う 準備でした。
参照
Raspbery Pi 2 Model B V1.1 ( 2014年モデル? ) で Node-RED ver0.20.7 を使う
2019年8月8日 Raspberry Pi 2 Model B のセットアップ開始。
これまで IoT 関連のお仕事で、Arduino や Wio Node を使う機会 はあったものの、、
Raspberry Pi は 使う機会がなかったのです。
ですが やはり イーサー付きで HTTP REST API 連携させたくなり、今回 使ってみることに。
先日、ラズパイ譲り受けて(お借りして)つまづいたポイントがあったのでここに記録します。
また、新しい NOOBS から 初めて Raspberry Pi を使うときのポイント の備忘録です。
これまで Arduino を使う 機会が多かったのですが、初めて ラズパイ を 最初から動かしてみました。
提供者からの情報を参考に準備したもの。
電源 - iPadMiniの電源アダプタ 5.1V 2.1A
上記とラズパイを繋げる USB Micro Type-B ケーブル
HDMI 接続で映る液晶ディスプレイ
マイクロSDカード 16GB ( 32GB 以上 だと少し難しい? )
家庭内LANケーブル&ネットワーク
USBマウス
USBキーボード
NOOBS ver.3.2.0 で 行いました。
Raspbian v10.0
ここから OS が入っている、NOOBS をダウンロード
ダウンロード時間は長いことですし、( 2,3時間? )
一応 ダウンロード後、ハッシュ値を確認しておく方が確実ですね。
使うマイクロSD は、 誤動作を起こさせないために、
“ SDカードフォーマッター “ を使って正しくフォーマットしておきましょう。
上記 ツールでフォーマットした マイクロSDカード に ダウンロードした中身を、解凍したままのデータを そのまま
マイクロSDカードに 格納しておきます。
その マイクロSDカード を 電源完全にOFFのRaspberry Pi に 装着
電源投入します。( 電流 の 過不足がないように注意。arduino とはちょっと 勝手が違います。 )
メニュー
“ Raspbian FULL " ( RECOMMENDED )
を選択せずに、 “ Raspbian pi “ を選択しました。 理由は余計なソフトが入ってきてほしくないのと、
少しくらい不足していても apt-get で 簡単に補えると見込みました。
また、自分は、debian は使ってことがあっても、 Raspberry Pi は初めてなので “ Raspbian Lite “ はやめておきました。
一番下部にある、キーボード設定、 日本語、 jp にすることを忘れないようにしましょう。
ーーーーー
・電源は結構パワーが結構必要。arduino でちょっと試す感覚とはちょっと違う気がした。
消費電流 900mA (Typ)
接続するデバイスによっては、2.5A 以上 必要かもしれないです。
お持ちのデバイスの電源は各自チェックしてから電源投入しましょう。
・HDMI の接続は電源入れる前から!
電源立ち上げ後 HDMI接続しても、画面が チラチラ っと周期的に 一瞬だけ 映ってまともに 見えない。 なんてこともあった。
・HDMI の 液晶出力 互換性を あげるためにした設定。
/boot/config.txt
hdmi_safe=1
・ config_hdmi_boost の設定
※デフォルトより強く信号を送る設定が可能ですが、破損のリスクがある そうなので、
今回は 特に変更せず。
ちらつき対策は、 「 HDMI 接続状態で電源ONする 」で 対策できたので一旦この設定は デフォルトにしておきました。
・SSH 接続 有効化
最初コマンドで ひとつひとつやろうかと思ったのですが、 今回は、GUI 操作 で ワンクリックでやることにしました。
メインメニュー
- 設定
- Raspberry Pi の設定
< Raspberry Pi の設定 >
- インタフェース タブ
SSH 無効 -> 有効
これのみでいけました。
・ Node-RED の設定
ここを 参照しました。
ラズパイ用のNode-RED でしょうか。
$ sudo apt-get install build-essential
以下のパッケージが自動でインストールされましたが、もう必要とされていません:
rpi.gpio-common
と でますが、 一応必要になりそうなのでそのまま。
$ bash <(curl -sL https://raw.githubusercontent.com/node-red/raspbian-deb-package/master/resources/update-nodejs-and-nodered)
待ち時間 丁寧な UI ( ˘ω˘ )
こういう プログレスのUI 見ていて安心しますね。
ちゃんと Node-RED を使うための Nodejs は、最新の LTS から もってきてくれる模様。
特に Nodejs のバージョンにこだわりがない場合は、 楽チン。
時間は、結構かかります。15 分くらいはかかりそう。
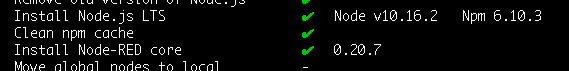
たぶん 開始8分 くらいでこの進捗
node-RED は 0.20.7 最新ですね!
できた!
15分くらいかかったような。
無事 Node-RED 開始 できました!
ラズパイ - Node-RED といったら やっぱりこれ!
GPIO がとても扱いやすそう!

( 2019/8/9 " iPadMiniの電源アダプタ" の spec表記修正 )